Within the WalkMe CSS Generator internal tool, there is a smaller, but valuable second tool that I created for the Professional Service members of WalkMe to utilize; the Launcher Library. I created this tool to minimize efforts from my team to create custom icons for SalesForce implementations. Sense then, this tool has expanded to support WorkDay, SuccessFactors and several other platforms.

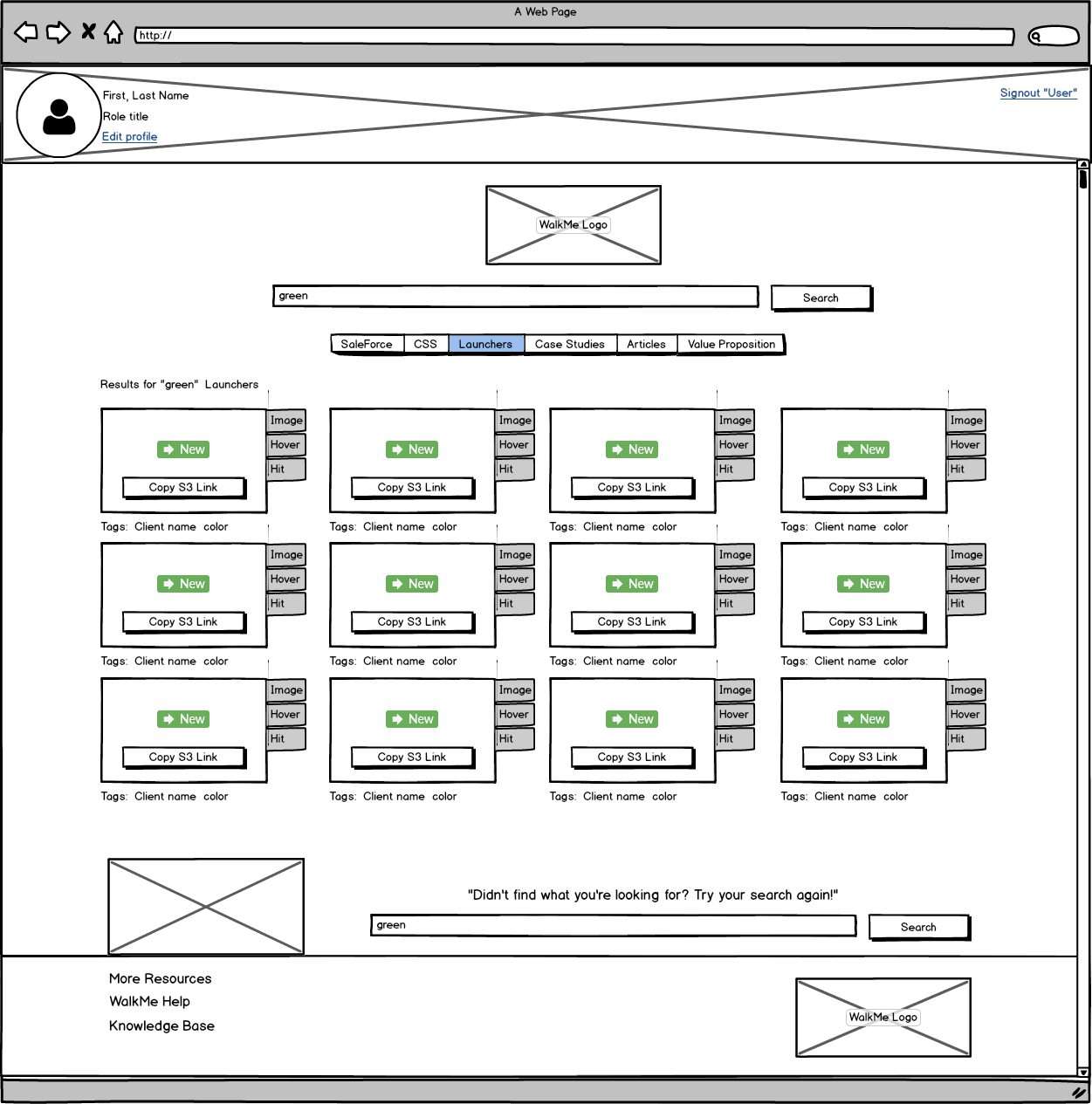
I identified through monthly reporting a trend in incoming tasks. My team was continually tasked, roughly three times a week, with creating warning, stop, need help, and arrow icons to be used as a WalkMe launcher. Each of these icons took us on average about an hour to create and implement within the WalkMe editor. I felt that this was a poor use of my teams time and skills and started wireframing an automated solution.
Most of these tasks required a designer on my team to create a default, hover, and clicked image. The process required that this final custom image be uploaded to Amazon S3 for storage. For us, it provided the URL that the WalkMe product needed for a custom Launcher image to be added to the editor. Knowing this, I decided that this tool should automatically copy the S3 URL to a users clipboard instead of digging through S3 files to find it. The ROI for my team was that we would save a few hours a week and be able to dedicate our efforts elsewhere.

The Launcher Library took about a week to develop into the CSS Generator platform. The team and I gathered the most commonly requested assets and added them to the database via an admin portal that allows us to scale the tool with new icons.
The Launcher Library has about 75 active users daily and saves my team from an average of 3 to 6 hours a week in custom image tasks.
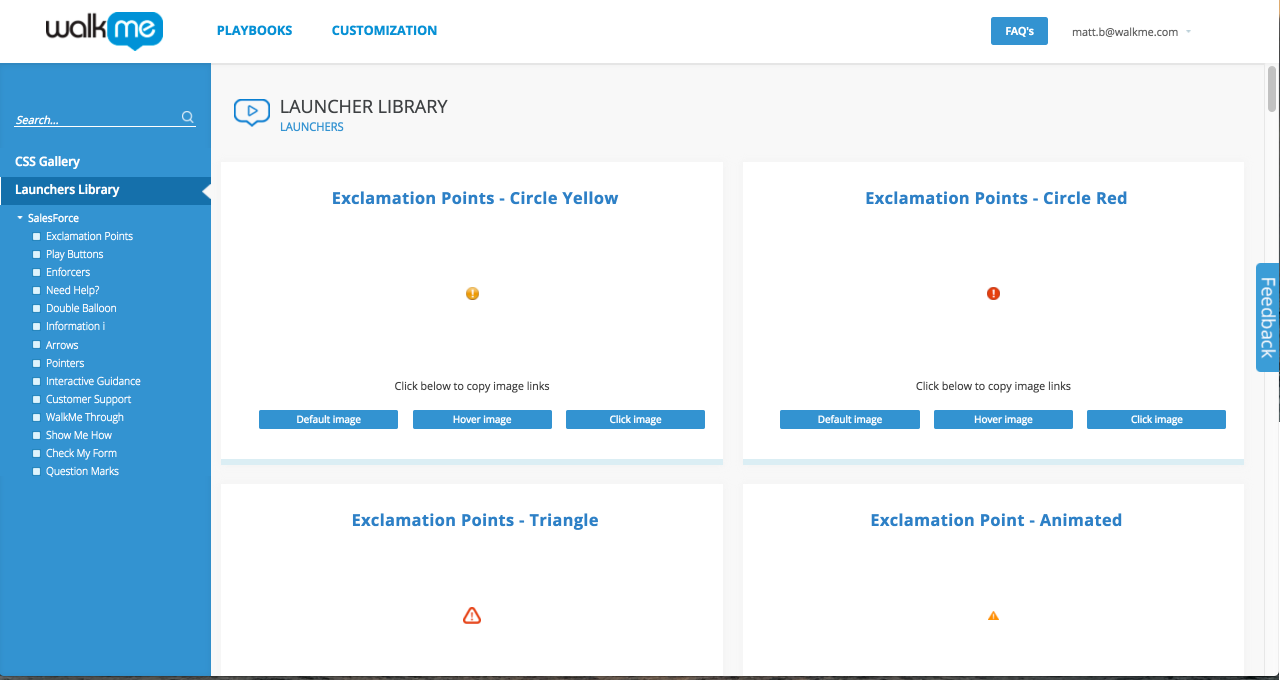
Launcher Library
Ready-to-us Custom Icons
March, 2017