The WalkMe CSS Generator is a platform that takes a CSS template and dynamically changes pre defined CSS values, through a form input, and pushing the CSS code directly into a customers WalkMe Editor account. Check out the marketing video below.
I built the CSS Generator off of a prototype that WalkMe’s Pre Sales lead, Audrey Solomon created with an outsourced developer. At the time Audrey didn’t know how to write CSS. Her goal was to take CSS code snippets and templates them for her own easy usage. When our CEO Dan Adika found out about her MVP project, he brought me into the fold to make her MVP robust. I was the perfect fit as I was working on Playbooks and my team was responsible for all of WalkMe’s custom CSS creation anyways.

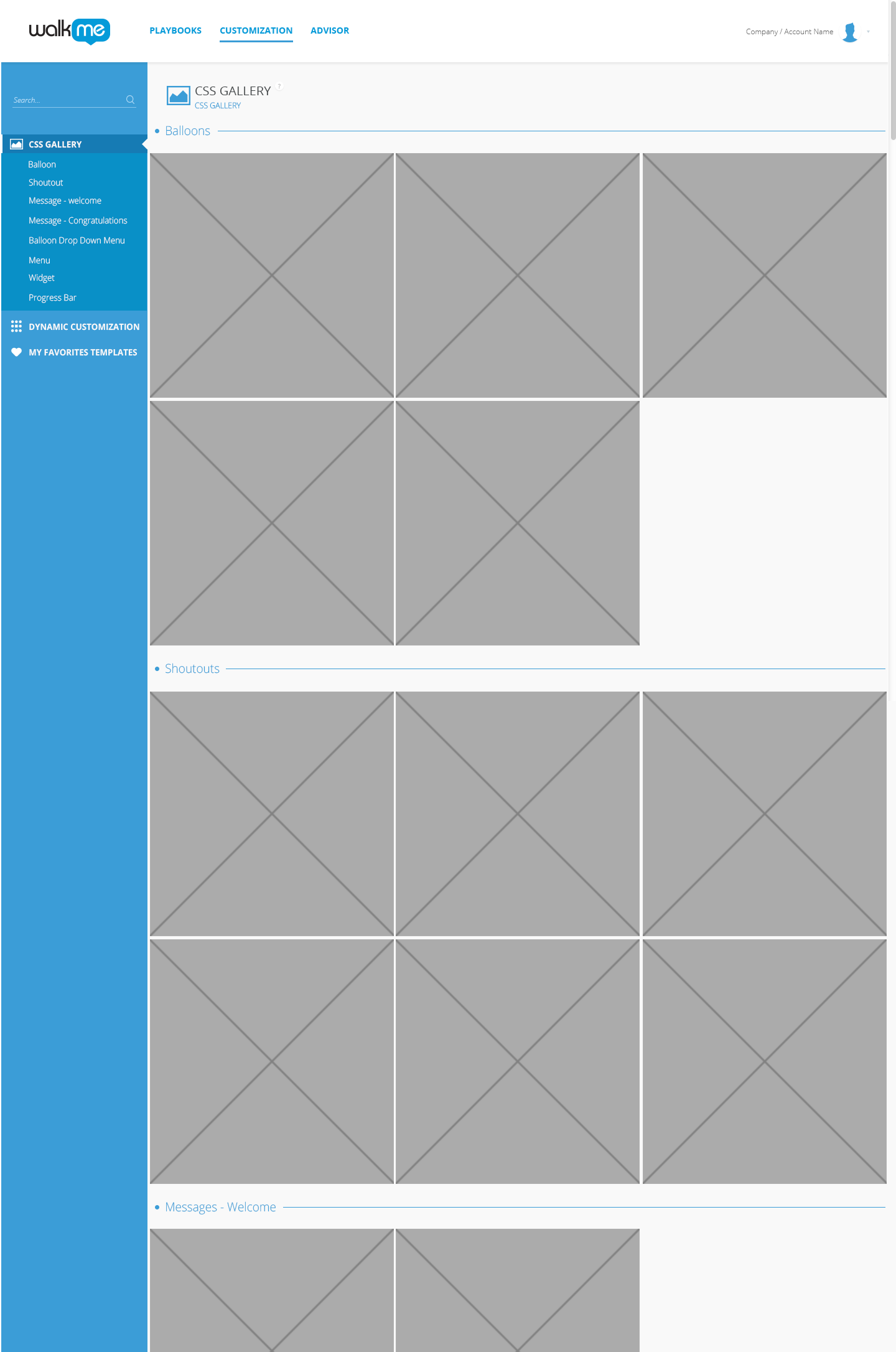
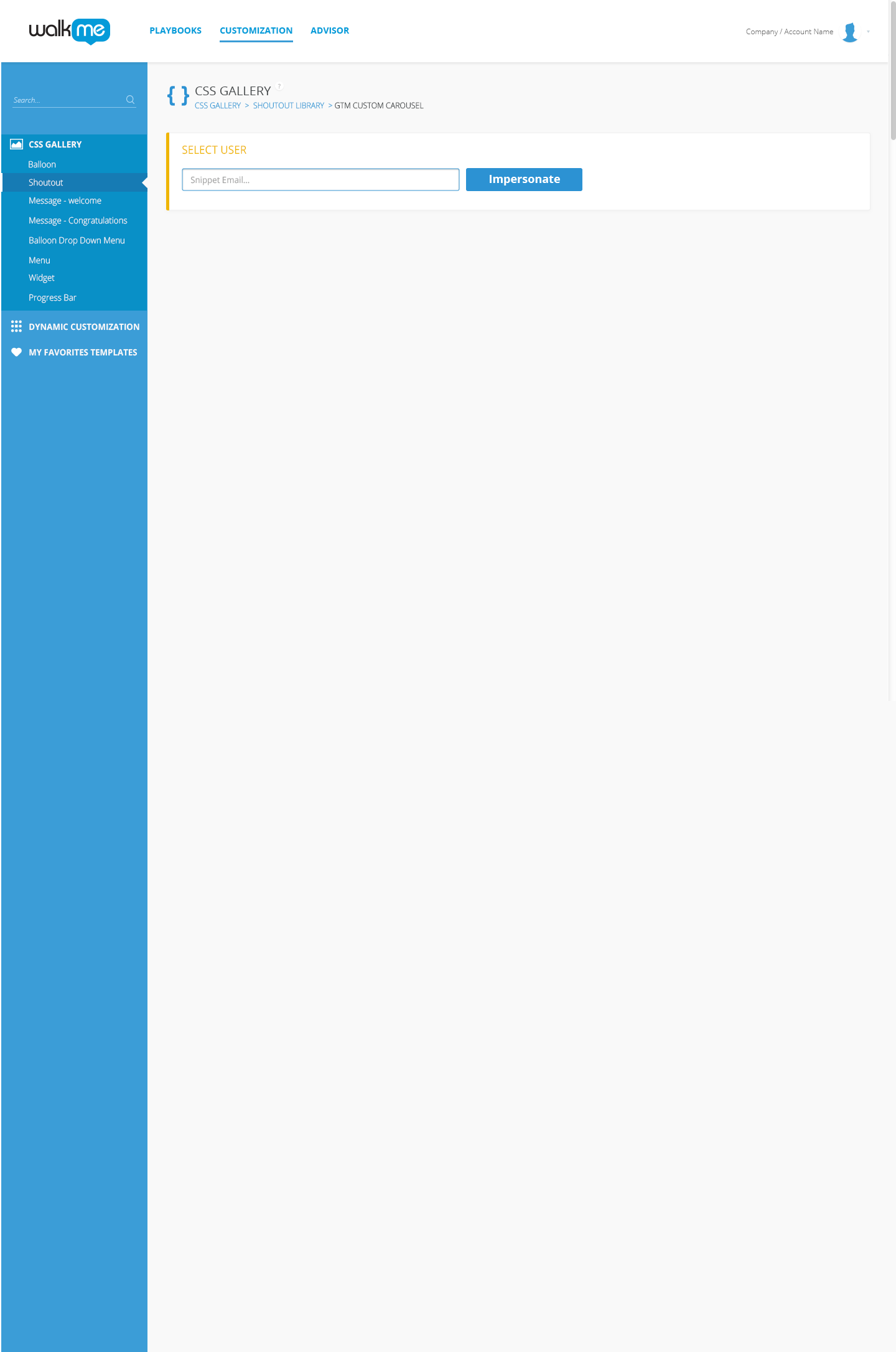
From the start I thought this was a solid idea and could solve several design challenges at WalkMe. Because I knew that this tool would live within the WalkMe Playbooks tool, I didn’t have to focus my efforts on the visual design, instead, I needed to focus my efforts on how this would be interacted with for non designers/developers users. In addition, I wanted this tool to push CSS directly into an account so the tool would have to adhere to WalkMe’s core product security audits.

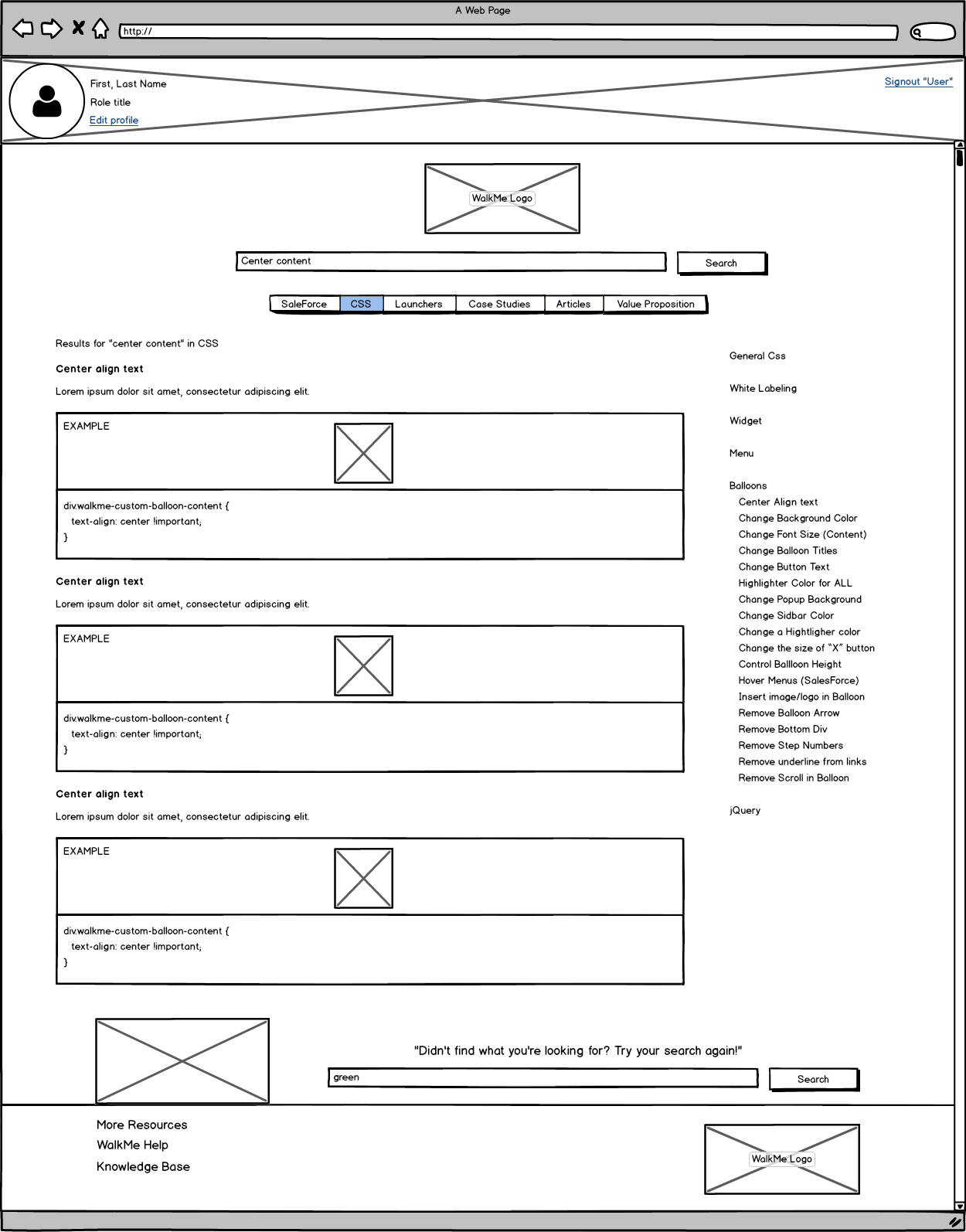
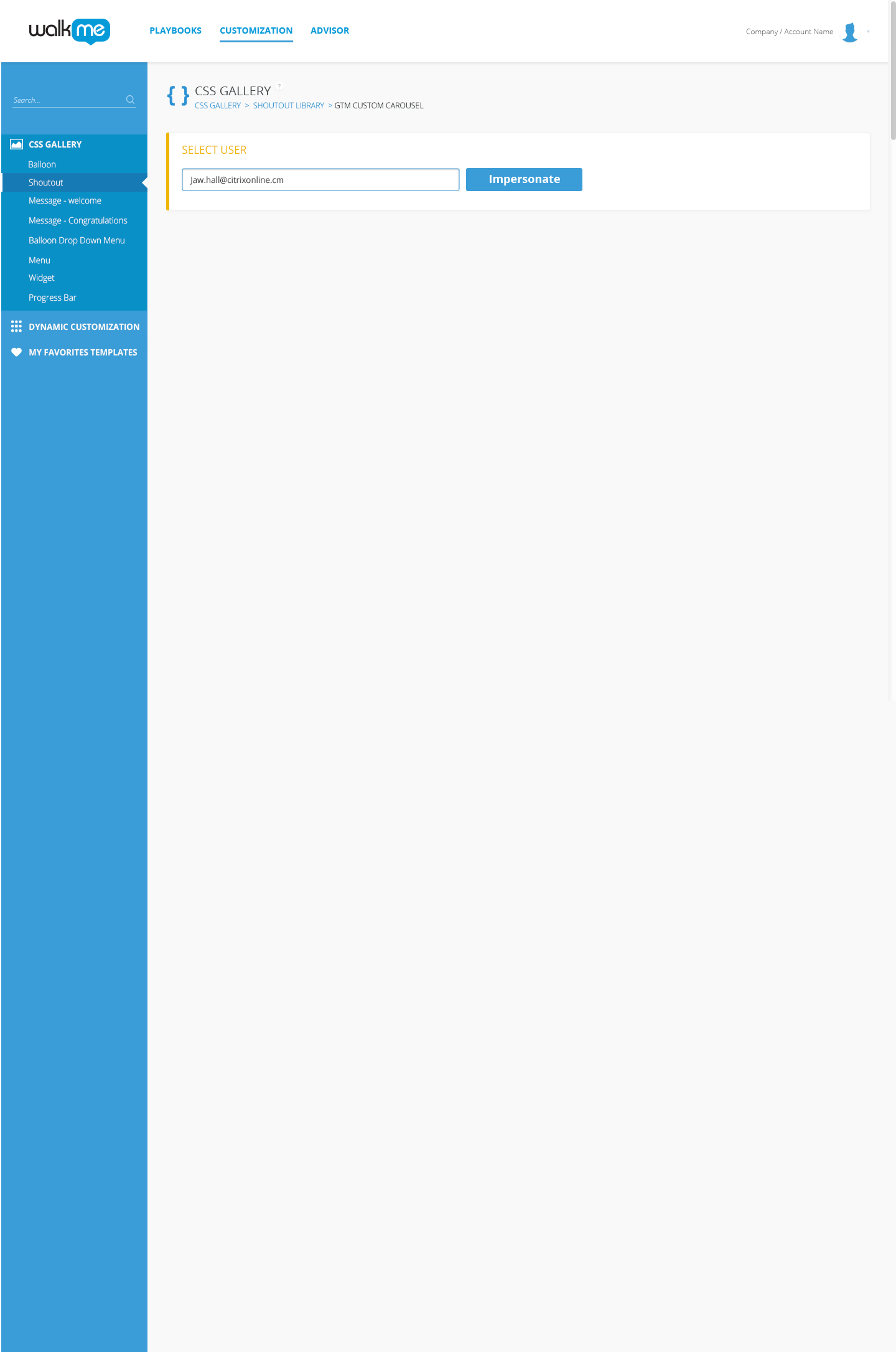
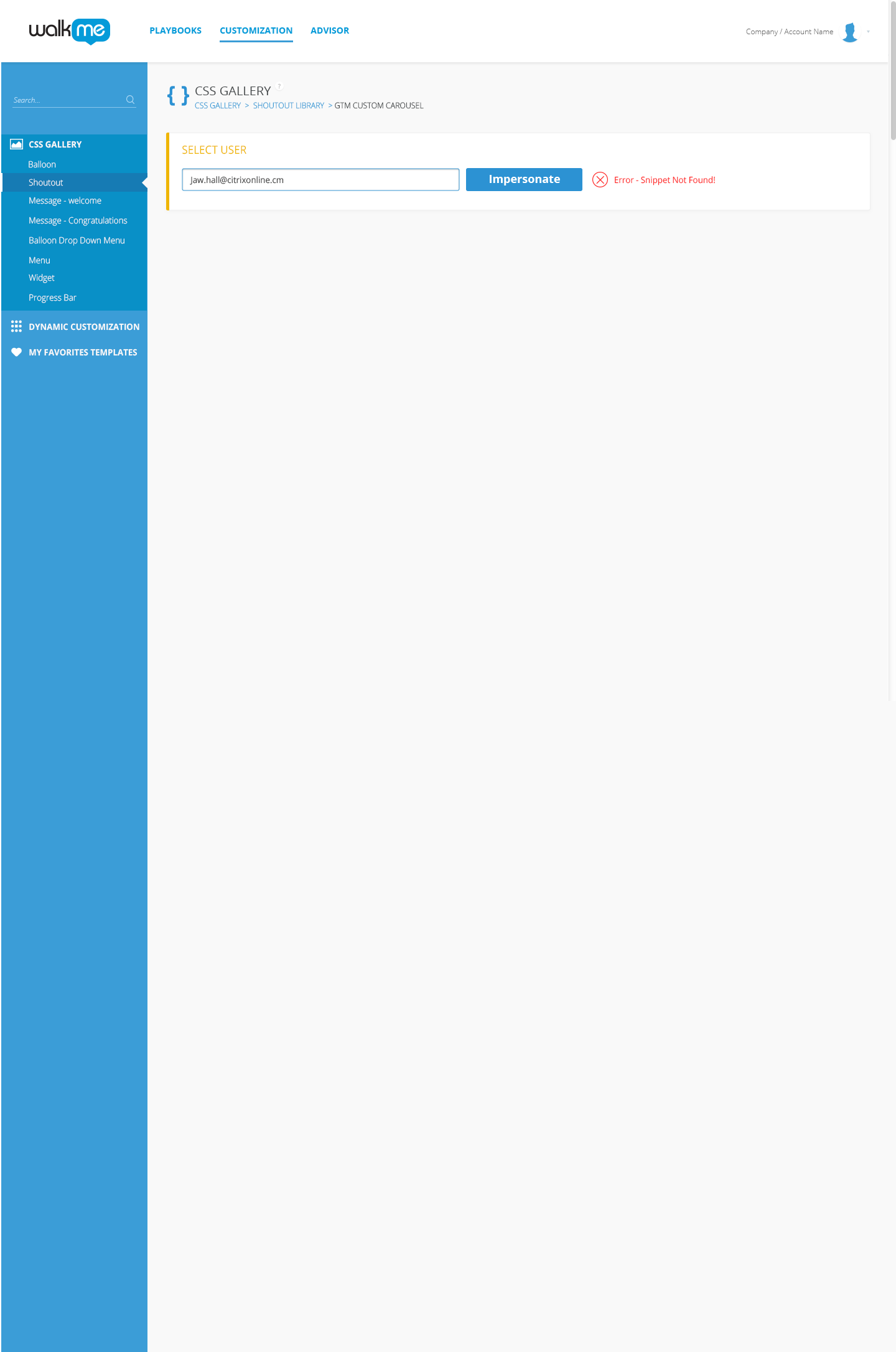
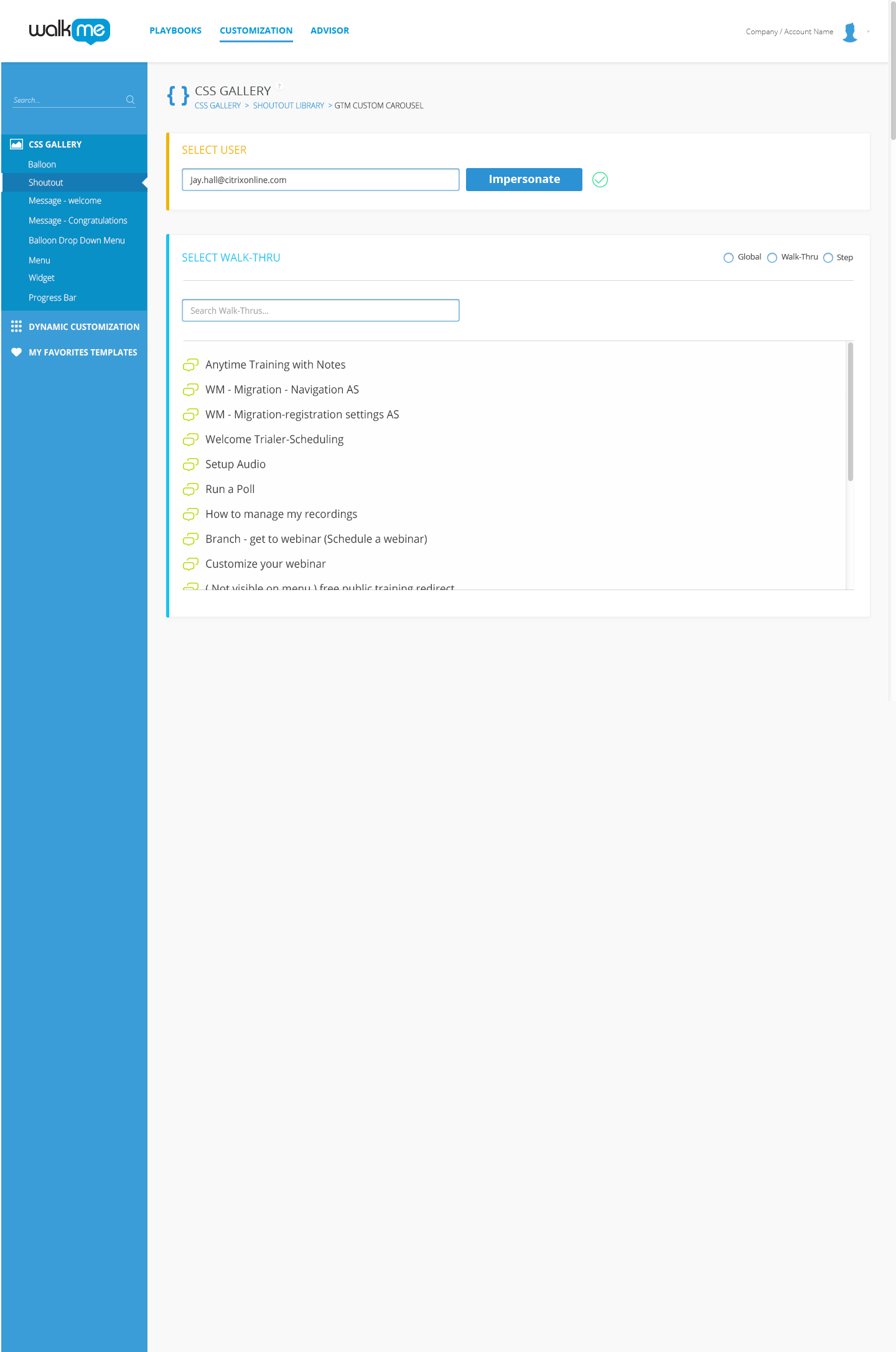
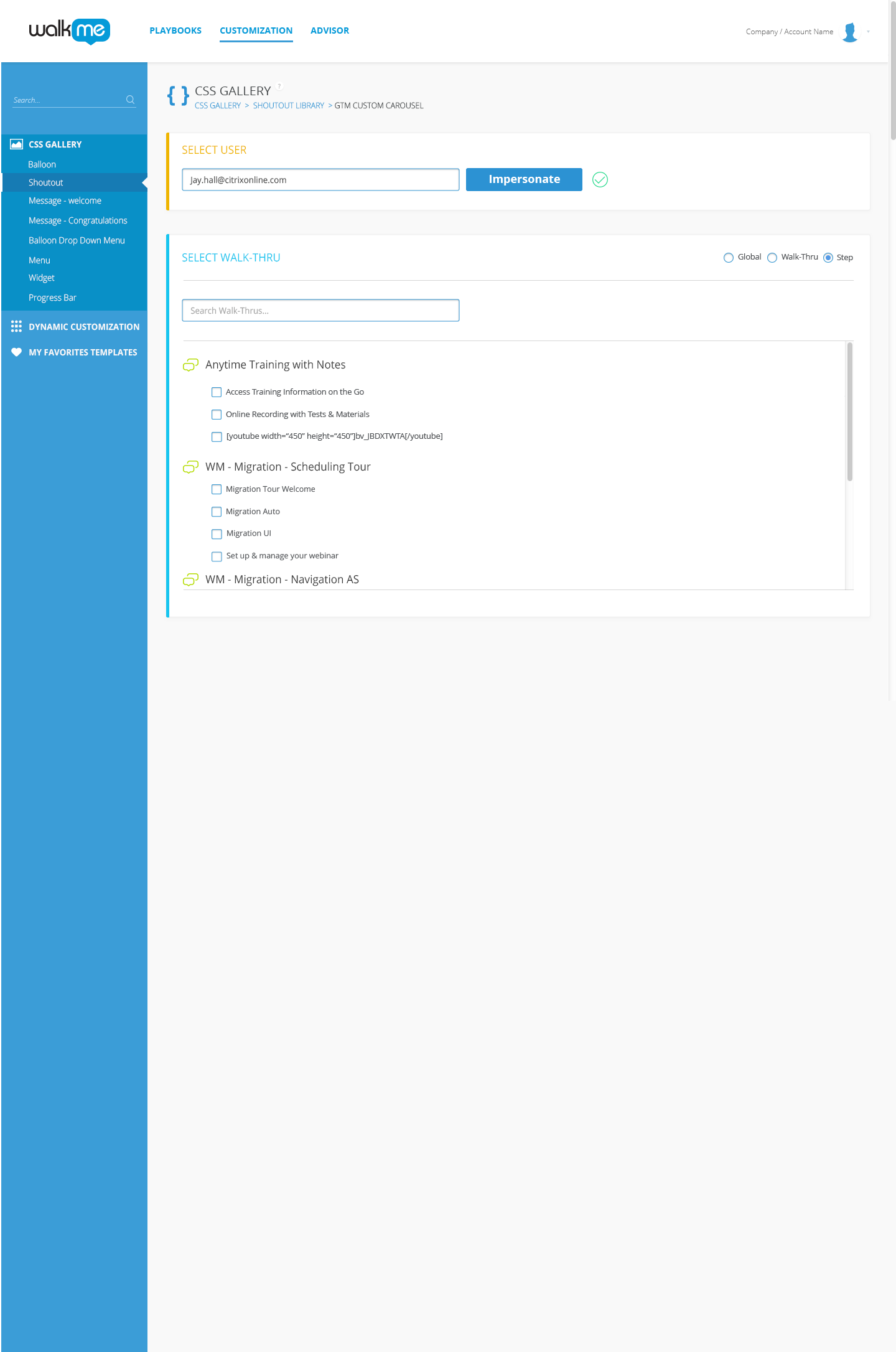
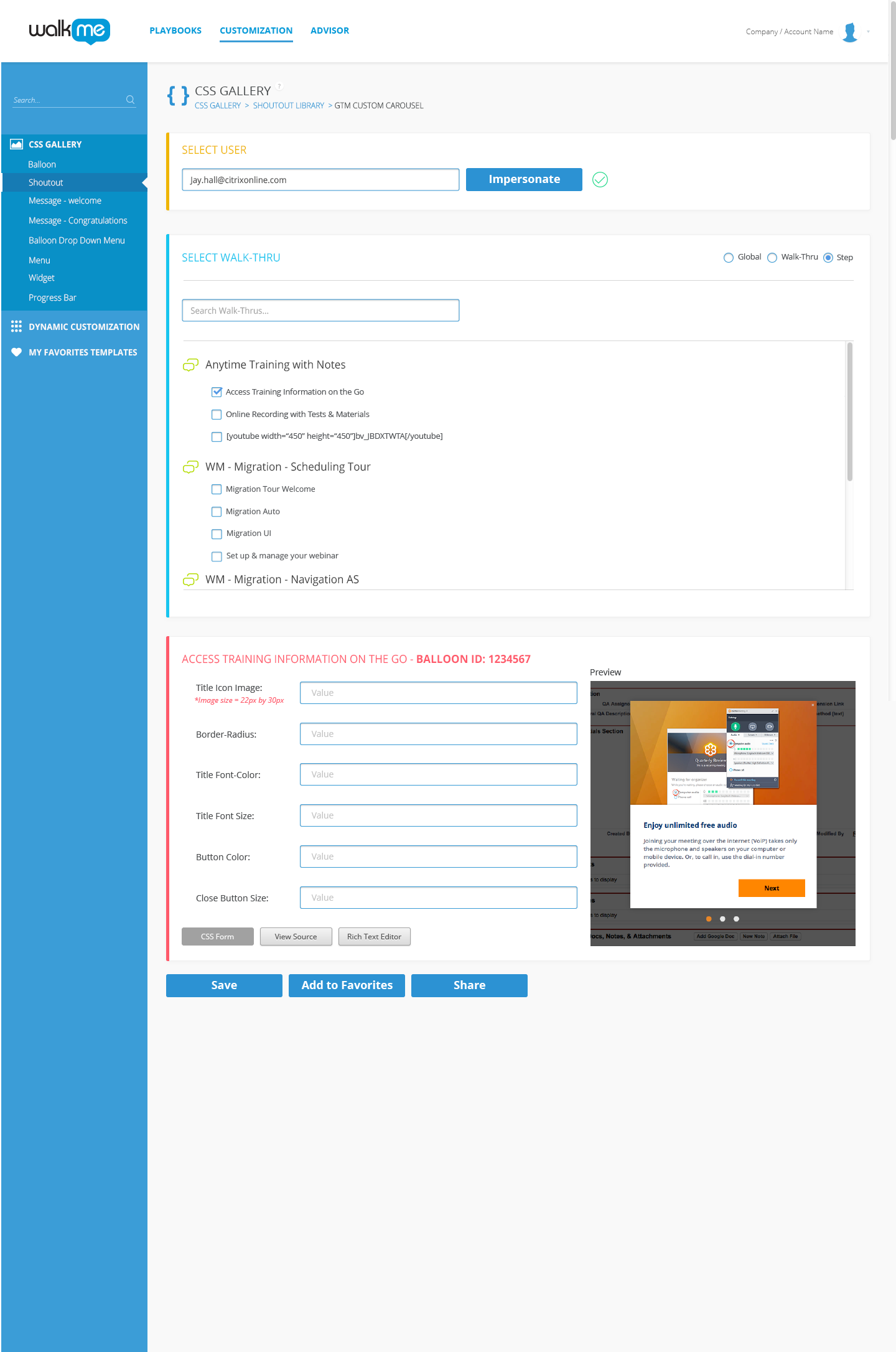
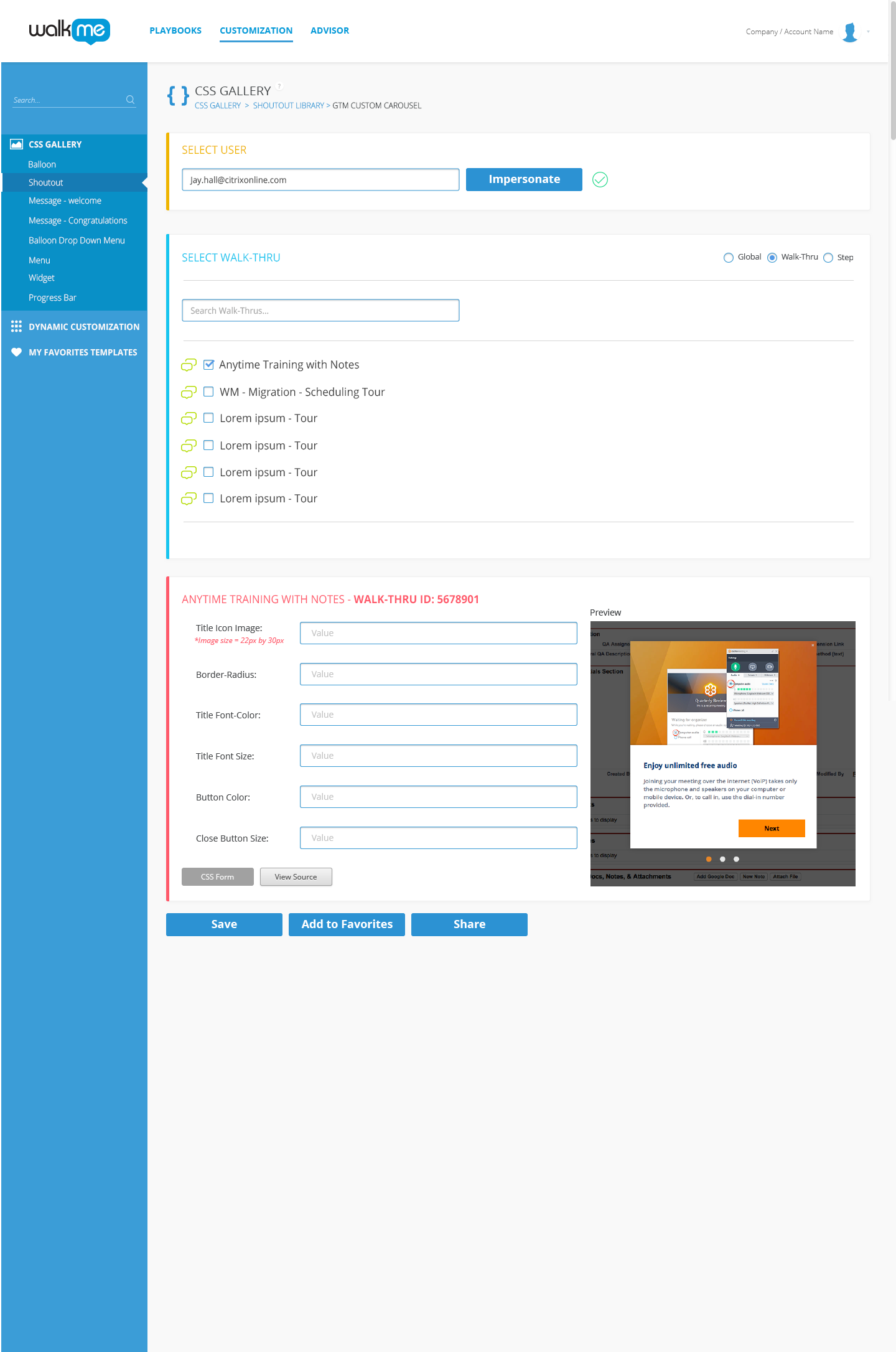
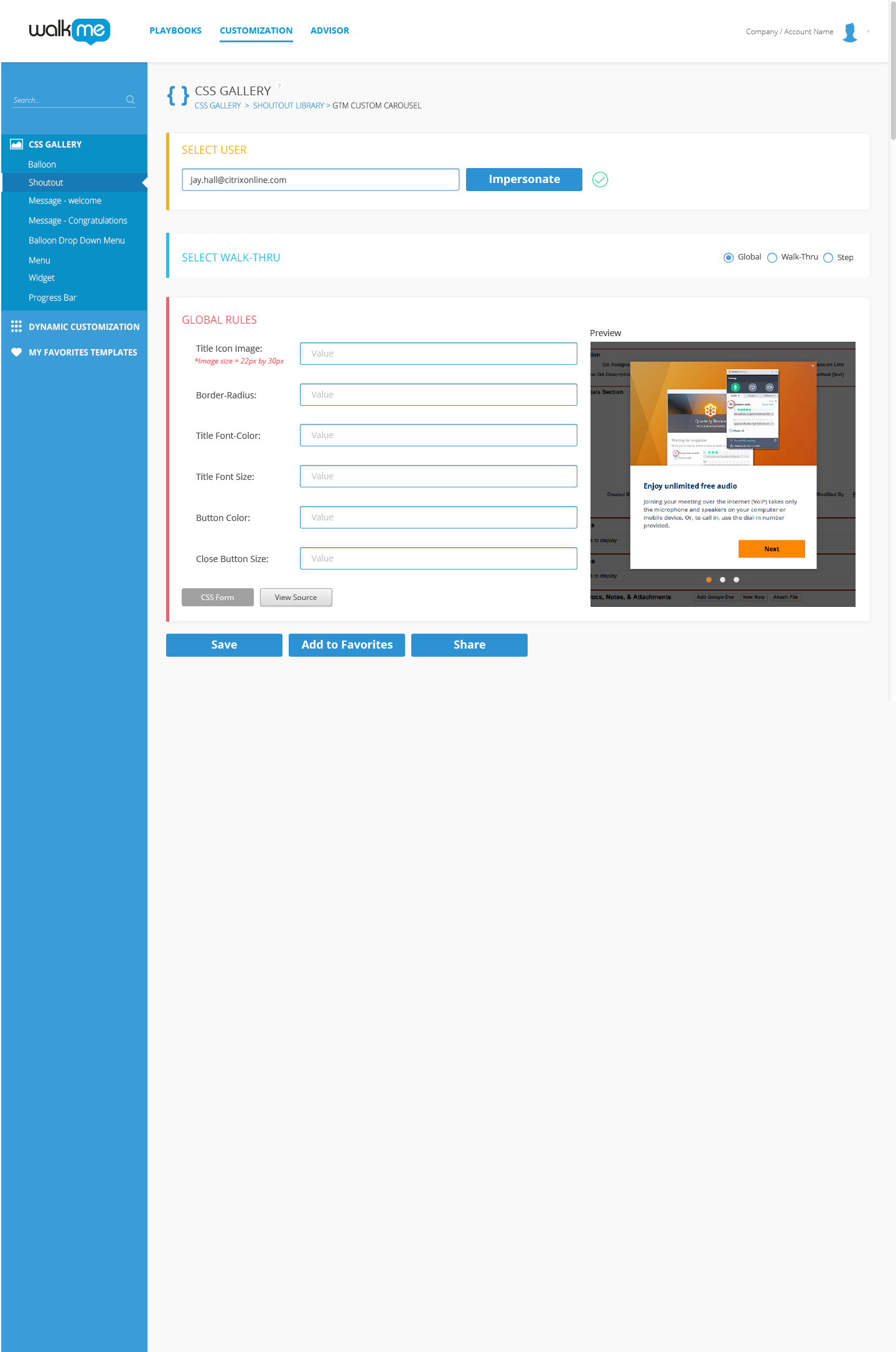
I decided to dive directly into a mid-fidleity user flow proptype that echoed the visual design of Playbooks and the user expericance of the WalkMe Editor. At this stage, almost all the content was missing, but I had a strong idea of what we needed in my head and I had to get it down on paper to show my stakeholders.












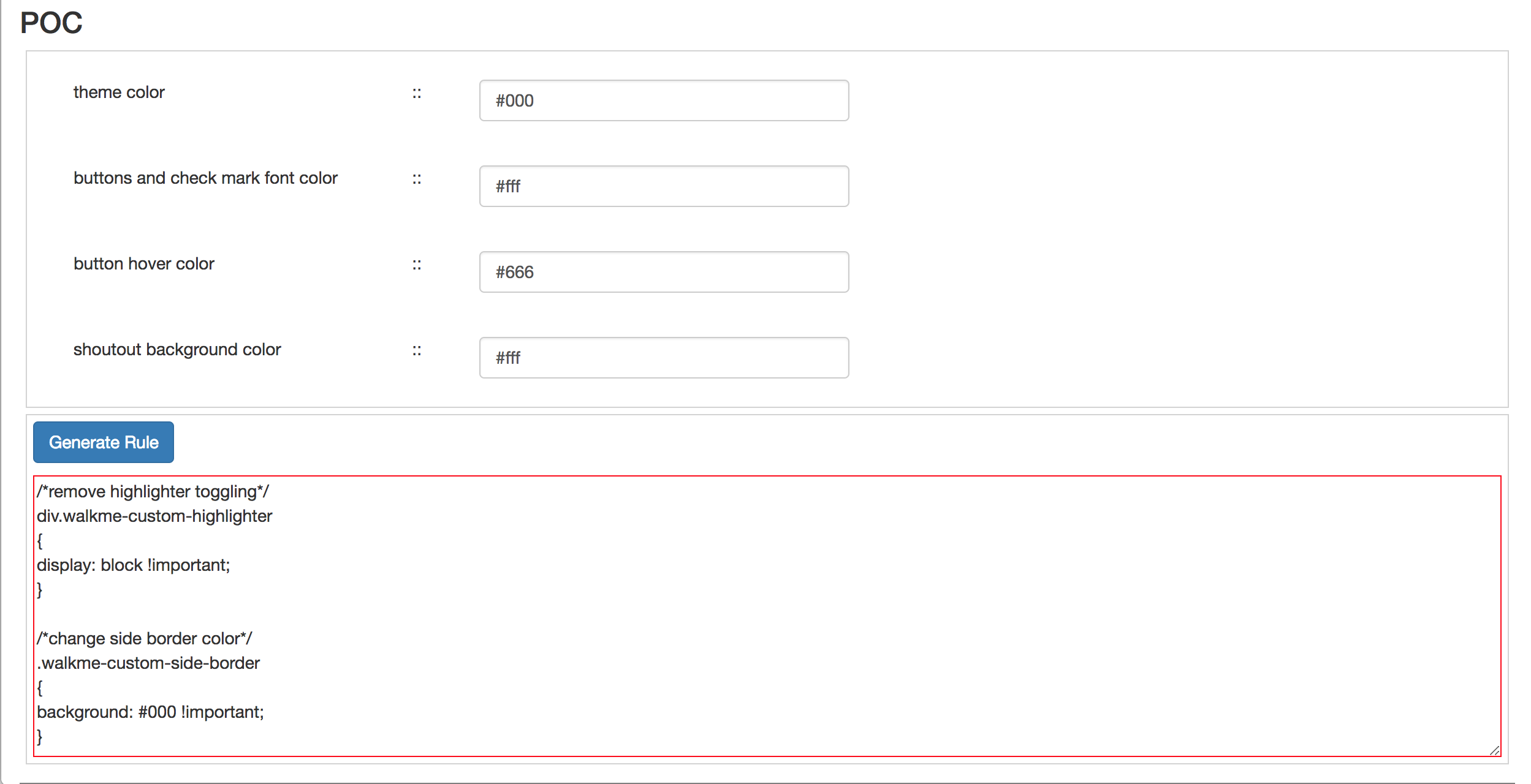
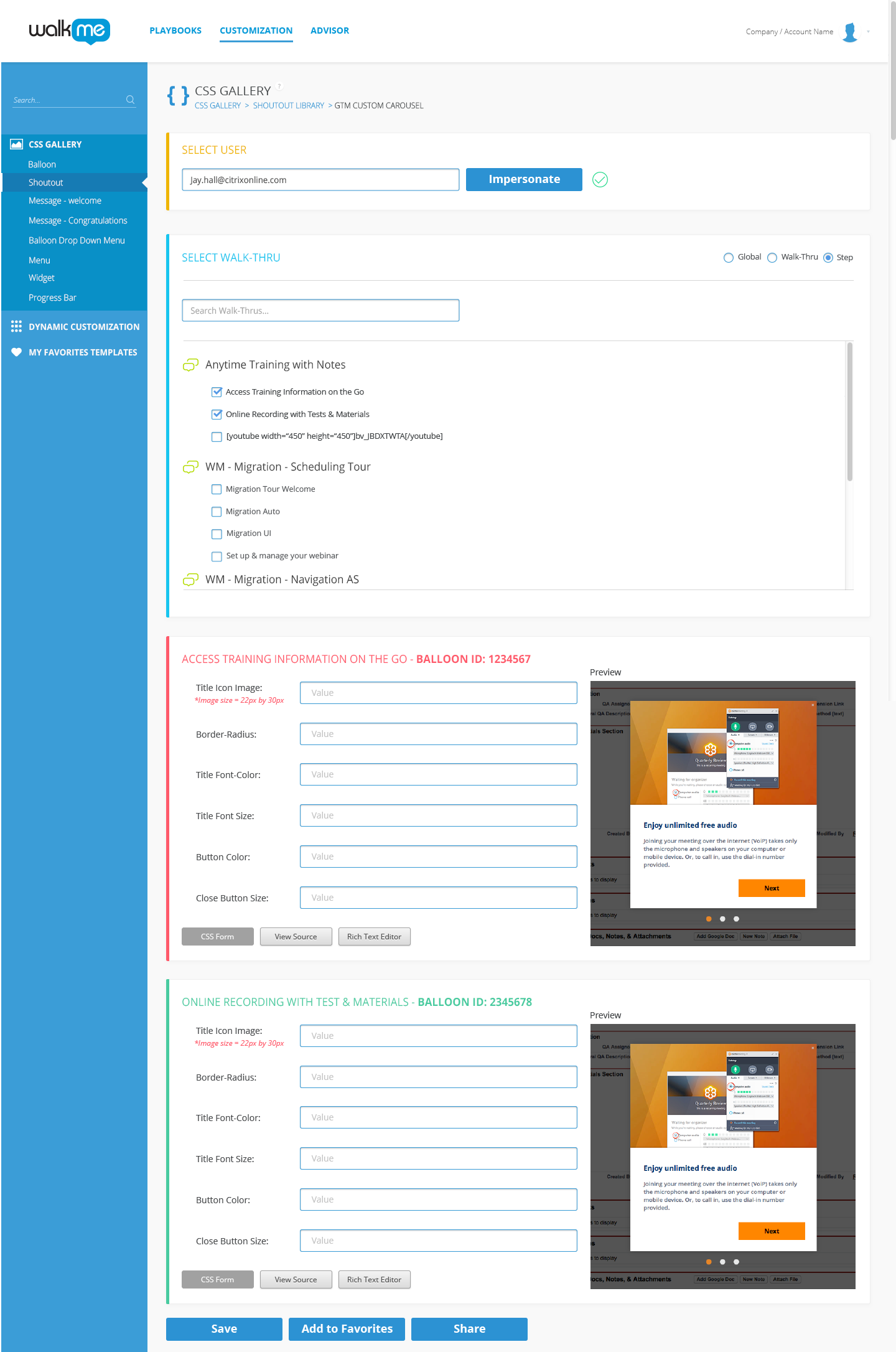
I felt that the best solution was to create a simple flow that mirrored WalkMe’s core product. I considered creating a layout that felt similar to traditional design tool such as Sketch or Photoshop for the customizable values that would change within the CSS. However, I quickly came to the conclusion that it would be overkill considering that the tools audicane aren’t technical users. So I decided to keep it simple and use a form, allowing the user to add an input while simultaneously changing the CSS value within the template.
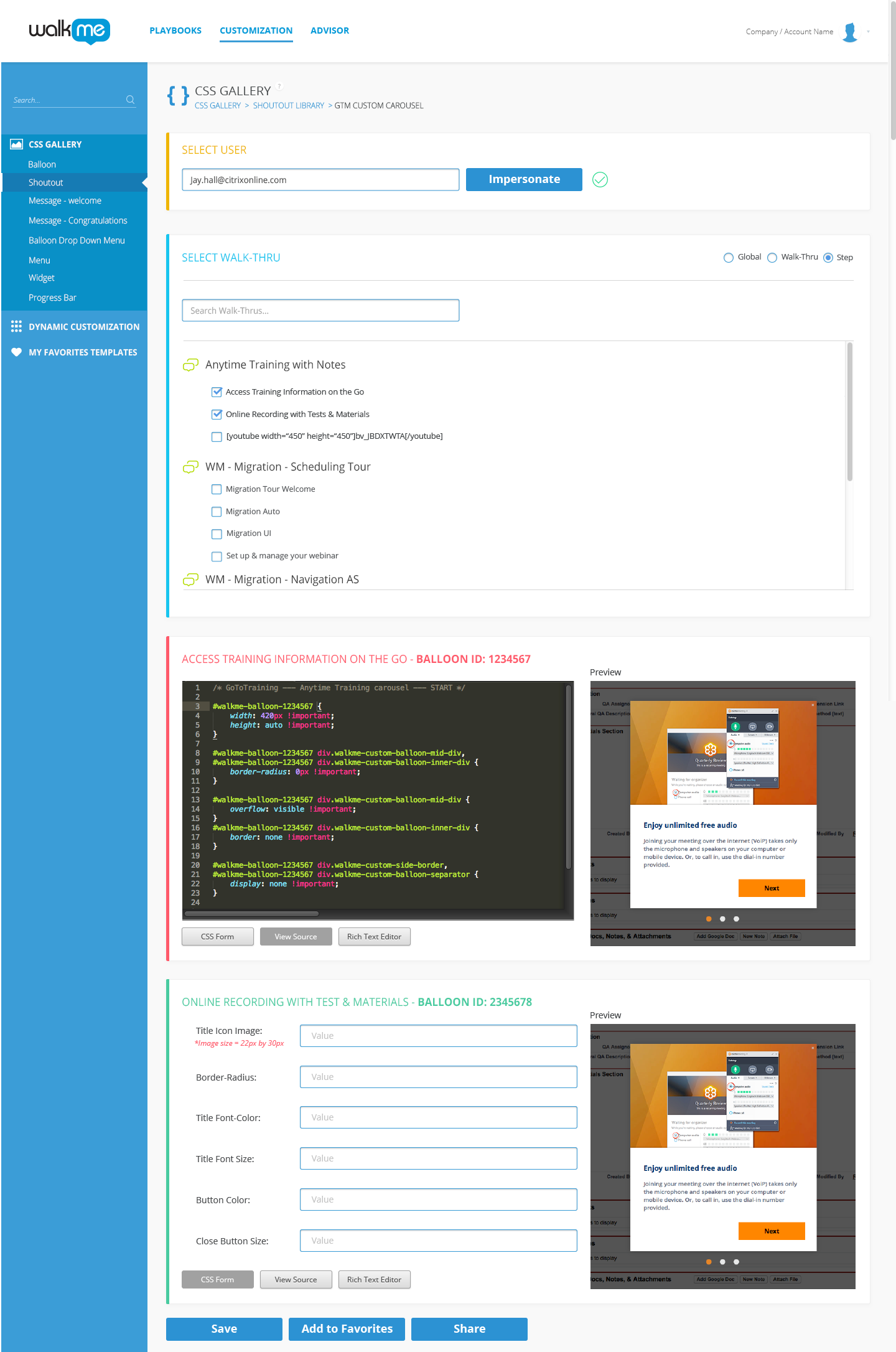
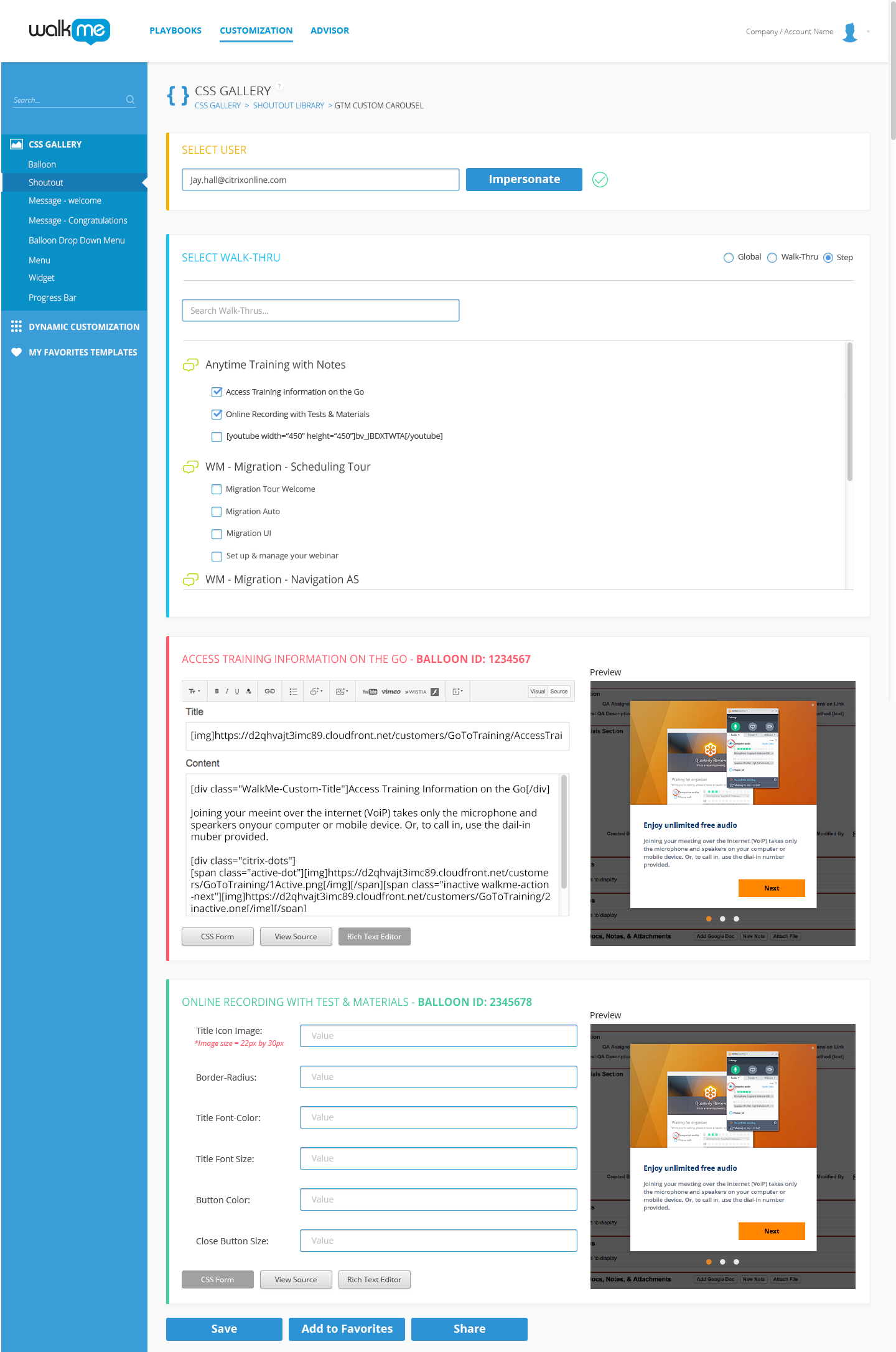
Alternatively, I wanted to allow more flexibility for a user that knew how to write CSS. I wanted to leverage this tool for my team knowing that it would save on effort and allow us to be more efficient when writing CSS. I decided that an open, dynamic text editor should be added to the tool. This would allow the user to freely edit the CSS based on a template.
We launcher the CSS Generator in spring of 2015 and it was an instant hit. I saw a 90% adoption rate between WalkMe’s Professional Service and Pre Sales teams. I also noticed a drop in the number of tasks that hit our queue from the SMB vertical. Not long after the platform went live, the upper management team decided to cute Custom Solution servious to the SMB vertical and instructed the Customer Success Managers working on SMB to direct their customers to the CSS Generator if they wanted custom design work.
Today, I still provide live demo's to new employees around the how to use and best get value out of the CSS Generator. Scroll through my demo deck below.
The CSS Generator was my second internal tool success within WalkMe, leading me to work on the Launcher Library.
WalkMe CSS Generator
Self Servious Desgin Tool
March, 2017